Tailoring UX: Our Customized Approach to Projects

Exploring our approach to projects and how we've adapted the Double Diamond methodology to create a flexible UX design process
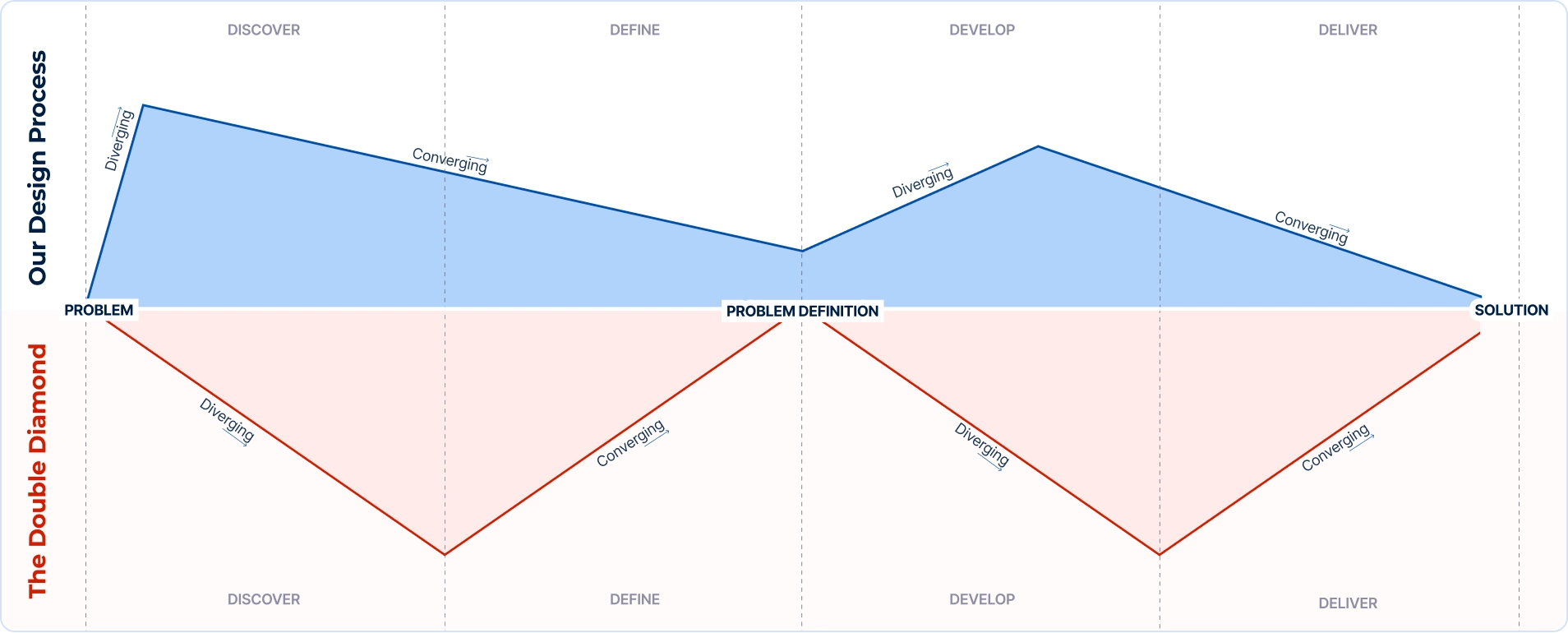
Thinking beyond the double diamond
In the realm of UX design, one quickly realizes that no two projects are alike and that each project comes with its own challenges and intricacies, making it essential to have a flexible process. Inspired by methodologies like the Double Diamond, we tailor our approach to each project’s unique problems and goals.
Our process consists of seven fundamental and iterative steps that guide us through the dynamic terrain of the design process. Much like the Double Diamond, these steps reflect divergent and convergent phases of problem-solving. Starting broad, we explore a wide range of possibilities before honing in on the best solutions.
While we outline these steps for clarity, projects can begin at any stage depending on the available information and the specific needs of the client or project. Our process is designed to be flexible and iterative, adapting each step to fit within a project’s budget and scope.
In this article, we'll explore each step and how we adapt our methods accordingly.

1. Project research
In the first step of our process, we focus on understanding the project's business goals and aligning them with the client’s objectives. This ensures we are working towards a common vision and prioritizing key elements for successful outcomes.
We gather insights from data and analytics to understand user behaviors and preferences. When data is unavailable, we turn to existing expert research and alternative methodologies to stay informed. Such an approach allows us to maintain a high standard of quality even when direct data is lacking.
We also identify challenges and opportunities which allows us to develop effective strategies for overcoming them and capitalize on strengths while also fostering good cooperation and steering the project in the right direction.
Finally, we clarify project-specific concepts and terminologies to ensure all involved in the project are on the same page. This is crucial for projects with specialized language, ensuring clear communication and understanding throughout the process.
2. Establish the target audience
Creating user profiles (personas) is essential for understanding and empathizing with our target audience which further informs our design process. By identifying the most common, and most important user goals and needs, we tackle the right problems and provide relevant solutions.
When considering our possible end users, it is crucial to adapt the design and content according to their points of interaction. For example, first-time visitors to an application may go through an onboarding flow, while returning users experience personalized offers that reflect their past interactions with the app.
Creating personas is essential for guiding our design decisions, ensuring that our work remains user-centric and effective. While we strive to base these personas on concrete data, there are times when detailed insights aren't readily available, often due to external constraints. In such cases, we rely on educated assumptions to maintain empathy within our team and keep the user at the forefront of our process.
We know the importance of keeping personas current, so we regularly update them with new information throughout the project, ensuring they remain relevant and accurate.

3. Establish the most frequent/important usecases
In this phase, we delve into understanding the core interactions between our personas and the product. This involves identifying where and how each persona interacts with the product or service, mapping out specific scenarios and tasks they typically engage in.
The use cases are then prioritized based on their frequency and importance to the user experience. This structured approach ensures that our design efforts are focused on usability and addressing the primary goals of our personas.
4. Creating sitemaps and/or flow diagrams
Once we have an understanding of most frequent user interactions and prioritized use cases, in this phase we focus on creating visual representations. This is to clarify the structure and interactions within the product or service. Depending on the complexity and ambiguity identified we create:
- Sitemaps: to clearly outline the hierarchy and relationships between different pages or sections of the product or service.
- Flow Diagrams: to map out actions and processes, emphasizing how users navigate through the system rather than specific UI details.
These visual tools are crucial for ensuring a cohesive understanding of the project's architecture and user flow, guiding subsequent design and development phases seamlessly.

5. Low-fidelity sketches
In the design process, starting with low-fidelity sketches is crucial for quickly iterating on ideas and gathering client feedback. This phase allows us to establish the overall structure and functional aspects of the design, focusing on how the layout and hierarchy will support the user experience.
By incorporating real data and content examples, we ensure that our sketches provide a realistic simulation of user interactions. Moodboards are introduced early to align visual expectations and set a cohesive design direction.
As we progress, continuous feedback allows us to refine and adapt the design, ensuring it evolves in line with both user needs and project goals. Reaching an early agreement within the team and with our clients is key to avoiding misunderstandings later. Involving clients in the process not only enhances satisfaction by making them part of the decision-making process, but also helps us avoid unnecessary design and development alterations. This leads to greater internal efficiency and ensures a smoother, more satisfying collaboration for the client, ultimately saving time and resources on both sides.

6. Mid fidelity visuals
In this phase our focus shifts to refining the layout and content, providing a more detailed and realistic representation of the product. Mid-fidelity designs provide a clear view of how the product will function, focusing on the structure and user flow. At this stage, we avoid finalizing the specific visual details like colors, fonts, and graphics, which will be addressed later.
During this phase we make sure to document the functionalities of the design by adding notes next to our designs. These notes describe what each functionality does and where certain calls-to-actions lead. Having as much of the product documented in this way becomes crucial during technical reviews and later in the handoff phase, ensuring that we have minimal ambiguity.
By this stage, we aim to cover the entire user journey, ensuring that all key interactions and functionalities are represented. These mid-fidelity wireframes serve as a critical checkpoint, enabling us to gather feedback from stakeholders and users.

7. High fidelity visuals and polishing
As we transition to the high-fidelity phase of the design process, our focus shifts to enriching the design with character and visual interest. This stage is where we refine every detail to ensure that the product is not only functional but also engaging and vibrant.
High-fidelity designs capture the exact color schemes, typography, imagery, and interactive elements, transforming a functional product into a visually captivating experience. This is where we introduce elements like animations, visual flourishes, and refined aesthetics to make the design more compelling.
In high fidelity, we focus on perfecting the visual and interactive elements to create a polished, engaging user experience. We make final adjustments based on refined feedback to ensure the design aligns with its intended impact and effectively communicates the desired user experience.
Design handoff
Reflecting on our process, we see how the Double Diamond methodology inspired our tailored approach, though we’ve adapted it to meet our unique needs and project requirements. Our seven-step process, from project research to high-fidelity design and polishing, ensures that we address each project's specific challenges and goals comprehensively.
Throughout the project, our designers and developers maintain open communication to ensure alignment and collaboration. The final step, design handoff, serves as a formalization process where we ensure all design elements are clearly communicated and ready for implementation. This step focuses on final details and clarifications, as our developers have been involved and informed throughout the entire design process.
We also create concise typography and color scales with a systematic naming convention, ensuring that these elements can be easily translated into code
To learn more about our design handoff process and its importance, check out our detailed blog post here. (which is currently awaiting a revision)
Author: Ivana Baričević