Design Handoff: Challenges Of Translating A Design To Code

Design handoff is where design meets development—a pivotal moment in translating creative vision into functional reality. This article dives into the essentials of this crucial process, addressing challenges and offering insights for effective collaboration between designers and developers.
Have you ever experienced a scenario where after presenting the new design (or brand new features of an existing design) everyone in the room is quiet…and then…developers speak up: “Do we actually need to make this?”, “This will take too long”, “We haven’t done this…EVER.”
After the presentation, the developers are frustrated because they believe that designers are not thinking about the amount of work they are giving to them. At the same time, designers think that developers are extremely uninterested and unwilling to make an effort to create a product with good UX.
This problem arises from the fact that the designers and developers perform different tasks while creating a product and have different skillsets. Nonetheless, they are both vital parts of the product making process so it is important to resolve this problem with good communication and organization.
Firstly, let’s define the design-to-code process and after that, we’ll go deeper into the most common reasons that cause design-to-code failures.
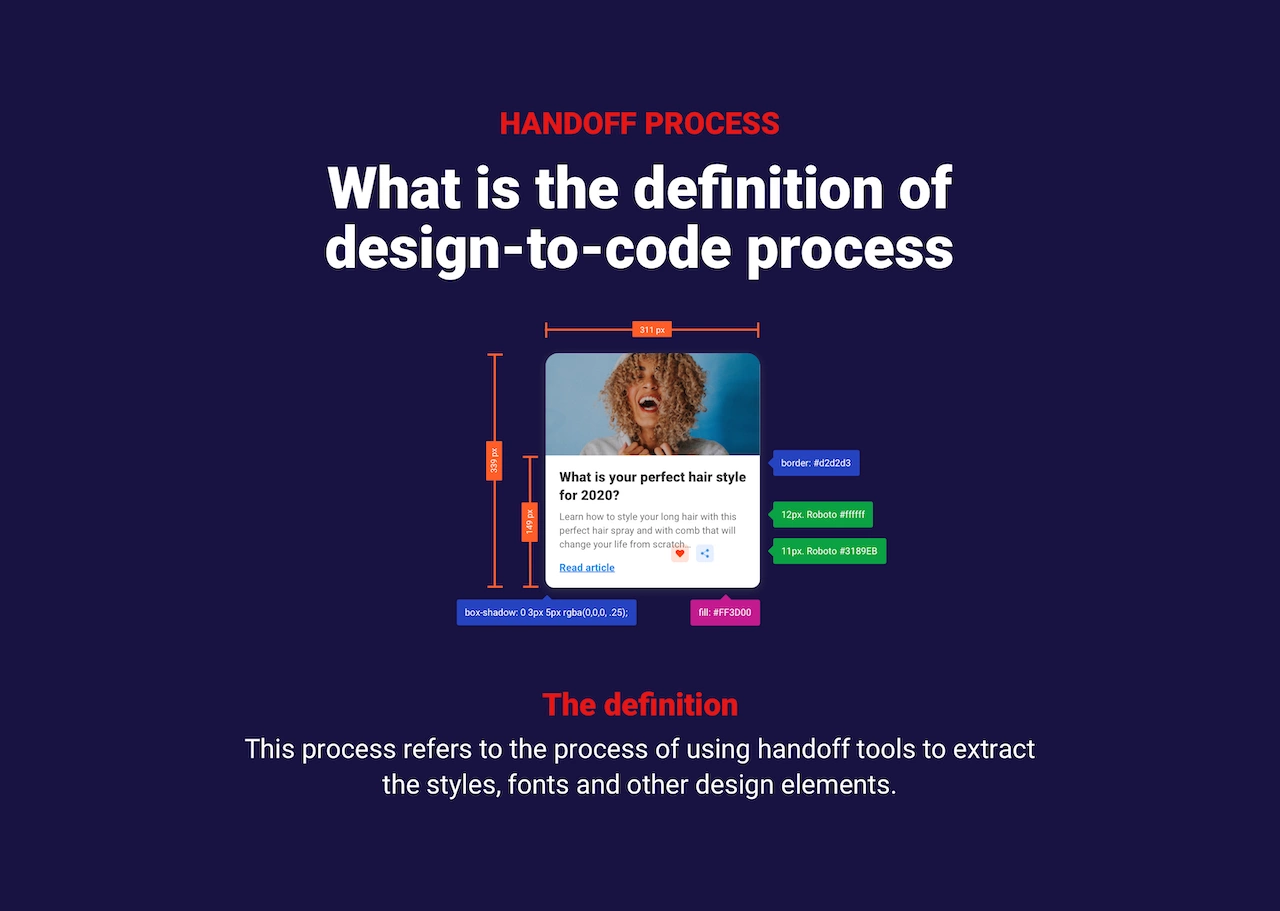
What is a design-to-code process, or handoff of the design?

There are multiple terms to describe the workflow of handing off the “finished” design to developers: design handover, design handoff or simply design-to-code.
Design handoff happens when the design reaches the stage in which the developers need to implement the “finished” design. This process refers to the process of using handoff tools to extract the styles, fonts and other design elements.
Often, this phase doesn’t go as smoothly as it should due to a lack of communication and involvement during the entire product development process.
Design handoff before vs. today
In the past, the design-to-code process was a really slow process, both for the designers and developers.
For the designers, it meant writing out elements specifications in a text file or as layers in a Photoshop document. On the other hand, for the developers, it meant reaching out to the designers all the time for needed clarifications in case of design inconsistency or when the given data just didn’t make sense.
Design handoff process is much easier today than it was due to big steps in the development of specialized tools and platforms for:
- inspecting and documenting styles
- communication between all the project participants
- feedback during the handoff
What are the most common causes behind handoff failure?
Separation of the design and development process
In a perfect world, the developers would make everything in a way designers imagined. That perfect process would look something like this: the designer hands over the pixel-perfect design with all the needed comments and then the developer implements the finished design into the perfect code without a single question or mistake. In this case, the collaboration between the designers and developers would not exist.
But of course, we don’t live in a perfect world, therefore mistakes are inevitable.

The most important part of any good relationship is quality communication, so it is an obvious requirement for a smooth design handoff. The less you separate the design process, the fewer mistakes will occur in the production. Also, designers should learn to embrace devs ideas and insights on different levels.
In case of a lack of communication, product managers should always try to encourage it.
Bad communication can cause multiple problems such as feedback loops and time-consuming QA problems.
Getting on the same page with the developers and acquiring feedback from them is essential because, in the end, they are the ones that will execute the implementation of your design.
Not speaking the same language
It is not enough just to communicate often but to communicate in the right way. This means that we should always be aware of who are we talking to and what is the difference between our skillsets. This problem often arises from the fact that designers and developers perform very different tasks while creating a product. Designers are focused on creating beautiful user interfaces, visuals, quality of user experience, while developers, on the other hand, are turning visuals into a digital reality. That difference, per se, is not a bad thing because both are vital parts in a process of “bringing a product to life”.
Problems arise when designers are not interested in developers’ skillsets and vice versa because it causes an obvious knowledge gap which causes handoff failures. For example, a designer can have a great idea but because of the lack of coding knowledge, the execution of that idea will be impossible. On the other hand, the developer might know that something is technically possible but at the same time, it may not be in accordance with good UX. Therefore, within the firm, always try to acquire new resources to learn from, in order to encourage a mutual understanding of skills and concepts.
Terminology is important as well. Designers, be aware that not everyone is familiar with the terminology you are using, so don’t scatter around with terms such as opacity, tracking, kerning or typeface. This refers to devs as well since, as strange as it may sound to you, API, cache or widgets are not commonly known concepts.
Getting lost in communication channels
A lot of teams tend to communicate in different channels on different platforms which causes some members to get left out, especially those who work remotely. This problem can be resolved easily in multiple ways:
- by having dedicated channels for every project with all the colleagues working on it in order to have all the information in one place
- setting up the group meetings in case of any misunderstandings
- writing notes during the meeting and sharing them on group channels or sending them to your colleagues via mail
- establishing guidelines for written communication
- determine channels where you will give all the necessary assets to the developers
Lack of design review
Try to treat your work process and the tools you are using as if they were a physical space in order to stop wasting your precious time during the product development process.

Building a style guide for developers and turning it into an elaborate design system will make the communication between you and the frontend team much easier.
“Design systems are an investment. Many companies don’t employ people to focus on design systems until the inefficiencies of not having one become too painful to bear.” – Diana Mounter, GitHub
Without a design system, it is easy to go off the rail and create inconsistency that leads to bad UX and frustrations for developers. It is not enough just to have a system. It needs to be well-maintained if you want to save your valuable time. This will for sure improve designer-developer collaboration and it will make your product more consistent, especially if you have a tendency to scale products.
The design system does not only deal with design elements but it is also responsible for handling the naming conventions. If all the layers are names something like this: “Circle5435” readability will be bad and the implementation process will be slower. This might be repetitious and tedious, but it will save you a ton of time and effort in situations when you have to go back during your project.
Teams don’t use handoff tools
According to a 2019 survey about UX Tools designers usually look for the handoff tool that is highly integrated inside the UI design tool they are using. Because of this, it seems that more and more UI tools are trying to incorporate this feature into their design tool.
For example, in Sketch, these features were until recently available only with third-party plugins. On January 29. of this year, they have launched a beta Cloud Inspector. This tool is free and available to everyone. So if you have a Team workspace on the cloud, every design you share there will be ready to inspect. In case you have designs in your personal space after you enable the inspector, anyone who you invite to view the document will be able to inspect the design.
So, at the moment, the “leaders” of this race are two types of handoff tools:
- tools made specifically for the handoff process: Zeplin, Avocado, Sympli, etc.
- entire platform with integrated handoff features: Inspect by InVision and Handoff by Figma (its usage grew from 13% of respondents to 27% since 2018.)
If you decide to use any of these tools, try to do your research and choose the one that meets the needs of your team. Also, bear in mind that every tool has a learning curve and that it will take some time for all the team members to master it.

To conclude…
Having a successful handoff might seem hard to achieve but if you have good communication with your colleagues, if you use a design system and familiar handoff tools than the odds are on your side. We believe that in the near future, tools will continue to bridge the gap between designers and developers. But for now…we need to ask ourselves: “What type of design handoff is best for MY TEAM and how to achieve that?”.